Over the last couple of days I've been working on trying to copy Microsoft's excellent demo of Street Slide with Google Maps Street View. You can see Microsoft's demo in the video above.
You can view my latest attempt at recreating the effect here.
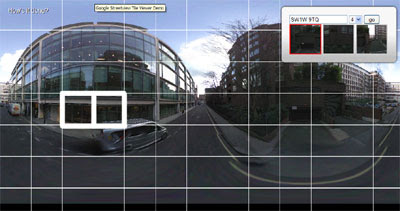
I've used Jamie Thomspon's Street View Tile Viewer to grab static images from Google Street View to provide the side on views.

For each Street View I've grabbed two static image tiles. You can see which two tiles I've used in the screenshot above. I've then placed the two images side by side and then placed them side by side with two static images from the next Street View and so on down the street.
If you look closely at the static images in my demo you can see that the adjacent Street View images don't stitch together perfectly. If you wanted you could stitch the images together a little better if you worked on them in Photoshop.
If you are better programmer than me you could probably create the static images directly from javascript using nextPanoId to grab the panoId for adjacent Street Views. In this way you could probably create the static image side street view directly from javascript for any location in the world that has Google Maps Street View.
At the moment in my demo if you want to switch back from the Street View to the static side view you need to click the link under the Street View. My next step will be to replace the Google Maps controls in Street View with custom controls. With a custom control for the zoom I should be able to switch to the static view when the user zooms out of Street View (e.g. when the street view = 'zoom:0').
If you want to try any of this yourself you are free to reuse my code.
Bonus Demo - I got a little bored of working on Street View Slide so I decided to use the Street View Tile Viewer to create this little animation of Oxford Street, London.
________________
No comments:
Post a Comment